前回の続きをやっていく。
「MusiCo-op」では総計8~10ページ構成のWebサイト運用を想定している。
その為ヘッダーとフッターに関してはモジュール化する。次回あたり。
フッターに記述したい内容はヘッダーと同じく5個程度のナビ。
そしてSNSシェアボタンである。
まずはフッターを作っていく。
<!-- Footer -->
<footer>
<nav class="navbar navbar-expand-lg navbar-dark header align-items pt-0">
<div class="container d-flex justify-content-center">
<div class="justify-content-center" id="navbarNav1">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">ガイドライン<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">活動理念</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">協賛団体</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ホームページ制作依頼</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">MusiCo-opへ参加する</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid d-flex justify-content-center align-items header text-light">
<p>©️2020 Copyright MusiCo-op.com</p>
</div>
</footer>
とはいってもヘッダーのほぼ流用である。
なんなら追加の<style>にヘッダーのものを再利用している。
とりあえずこれでフッターが完成した。
次にSNSのシェアボタンを作っていく。方法はいくつかあるが、ここはかなり簡素な方法をとる。
今回配置するSNSのシェアボタンは
・Twitter
・Facebook
・Google+
・LINE
の4つである。
<!-- SNS share button-->
<div class="share container-fluid header">
<div class="row justify-content-center">
<div class="sharebtns col-xs-6 col-sm-2">
<div class="twitterbtn">
<a href="http://twitter.com/share?url=サイトのurl&text=ツイートに表示する文章&via=ツイッターのアカウント名" target="_blank"><i class="fab fa-twitter"></i> Twitter</a>
</div>
</div>
<div class="sharebtns col-xs-6 col-sm-2">
<div class="facebookbtn">
<a href="http://www.facebook.com/sharer.php?u=.." target="_blank"><i class="fab fa-facebook-f"></i> Facebook</a>
</div>
</div>
<div class="sharebtns col-xs-6 col-sm-2">
<div class="googlebtn">
<a href="https://plusone.google.com/_/+1/confirm?hl=ja&url=サイトのurl" target="_blank">Google+</a>
</div>
</div>
<div class="sharebtns col-xs-6 col-sm-2">
<div class="linebtn">
<a href="http://line.me/R/msg/text/?投稿する文章とサイトのurl" target="_new">LINE</a>
</div>
</div>
</div>
</div>
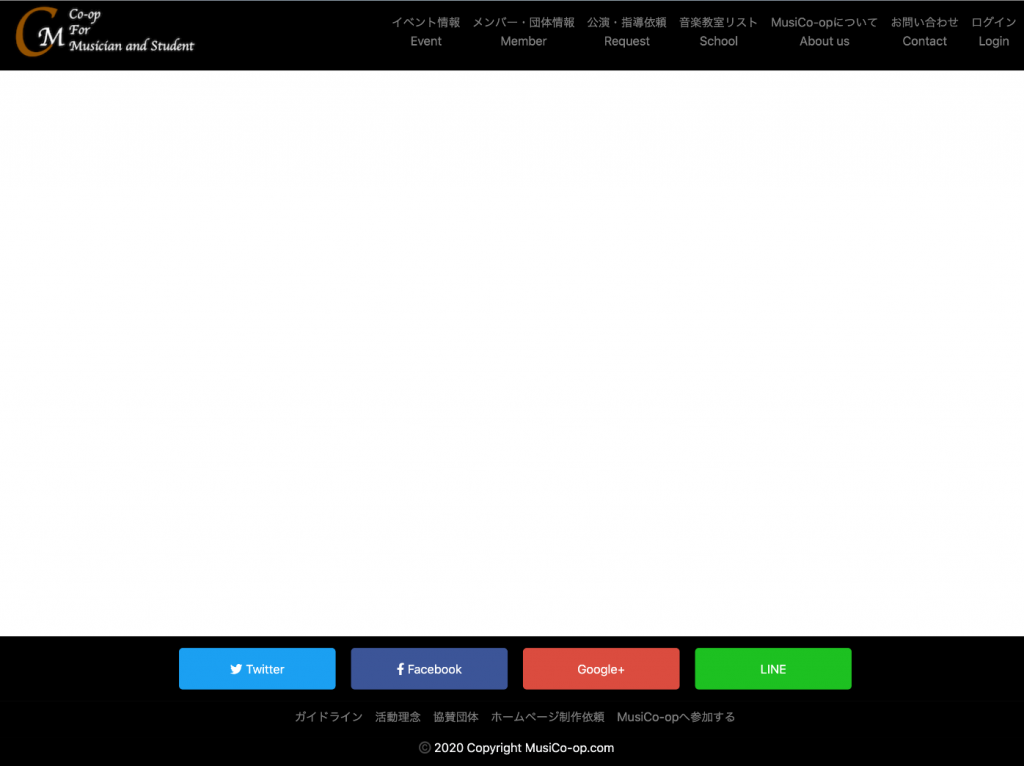
これで表示してみる。


コンテンツが存在していないのでフッターがかなり大きく見えるが、一応形になった。
ちなみにロゴの色を茶色に変えた。黒・ピンクはキャ○クラ感が否めない・・・。
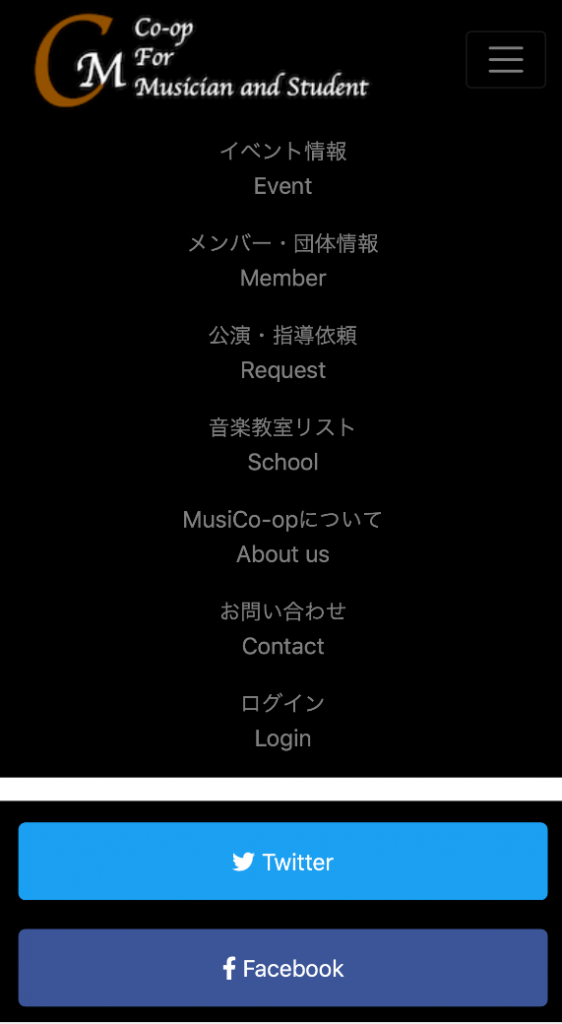
前回作ったヘッダーのSP版ハンバーガーメニューだが、Scriptを書き忘れたので動作しなかった。
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em" crossorigin="anonymous"></script>

これで動いた。次回、スライドショーをJQueryで作っていく。