この度、「MusiCo-op」という音楽家、音大生の活動支援サイトを作る事になった。
ここにはその開発過程を記録する。
開発環境:VSCode
使用PC : MacBook
使用OS : macOS Catalina ver.10.15.3
サイトの顔ともなるロゴマーク。
全くセンスが無いがとりあえず今は暫定的なロゴマークを2つ用意した。



<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>MusiCo-op</title>
</head>
BootStrapでCSSを呼び出す準備ができた。
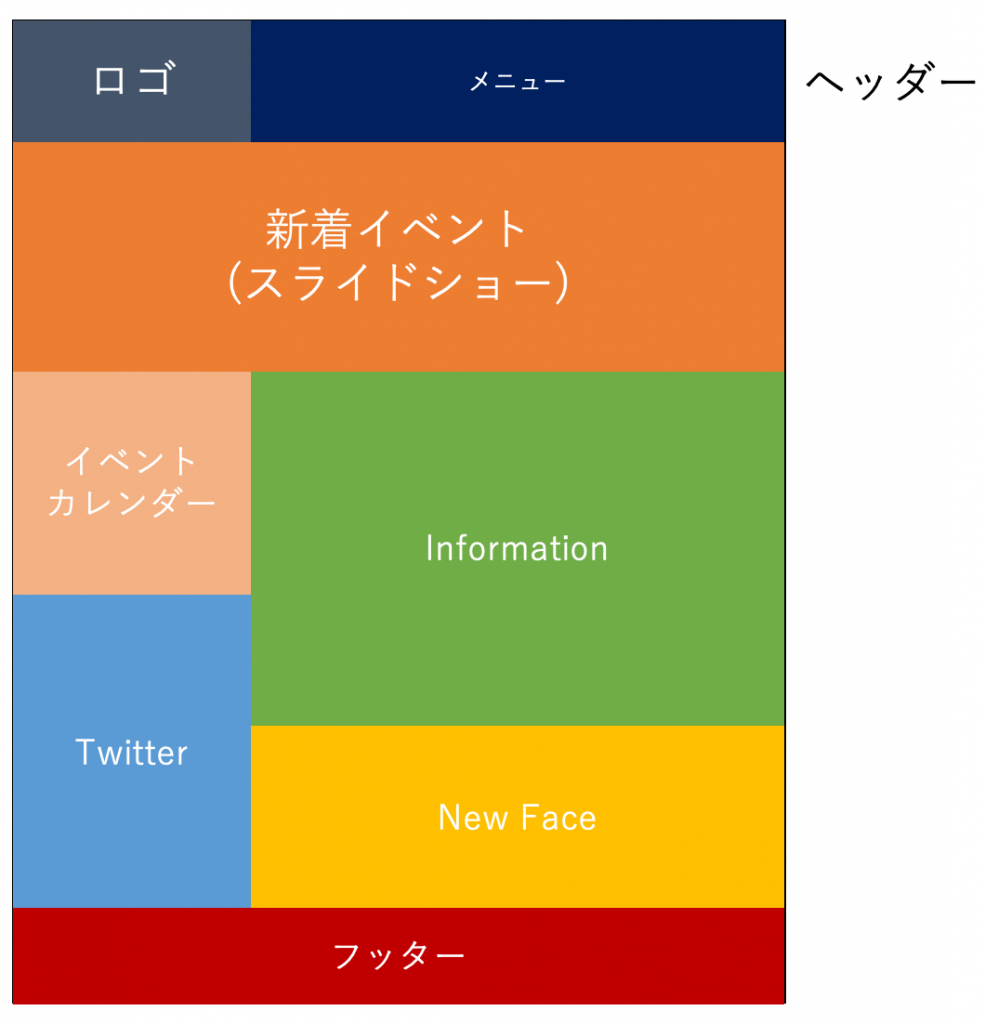
サイト構築(PC版)のイメージはこんな感じ。パワポで5分で作った。
これをスマホ向けにれスポンシブルデザインで構築していく。

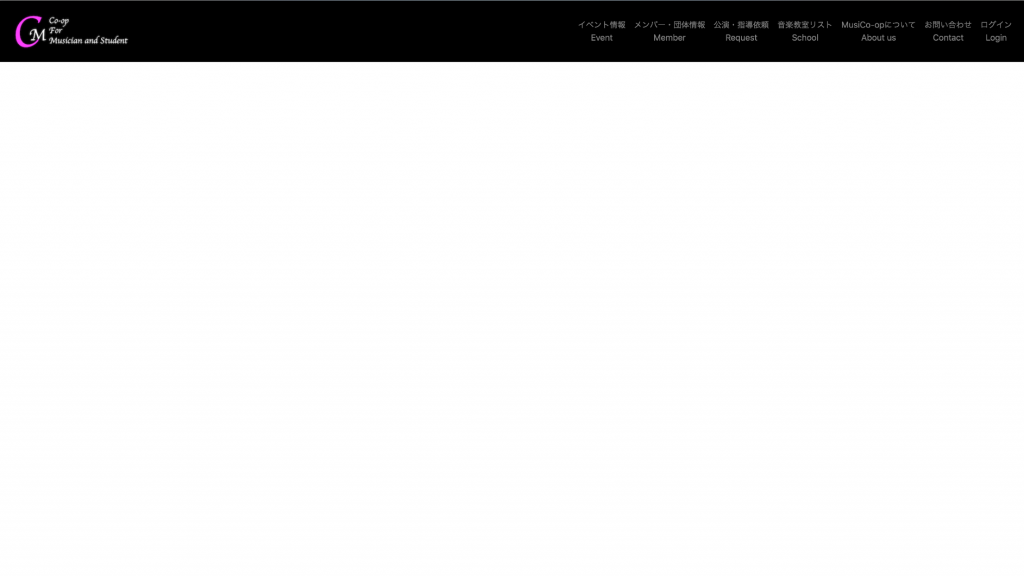
まずはヘッダーを制作する。
ヘッダーに掲載する情報は主に2つである。
1, ロゴマーク
2, メニュー…イベント情報, メンバー・団体情報, 音楽教室リスト, 講演・指導依頼・About・お問い合わせ・ログインの7つ。
今回は<nav>を使ってロゴ+メニューを横並びにする。
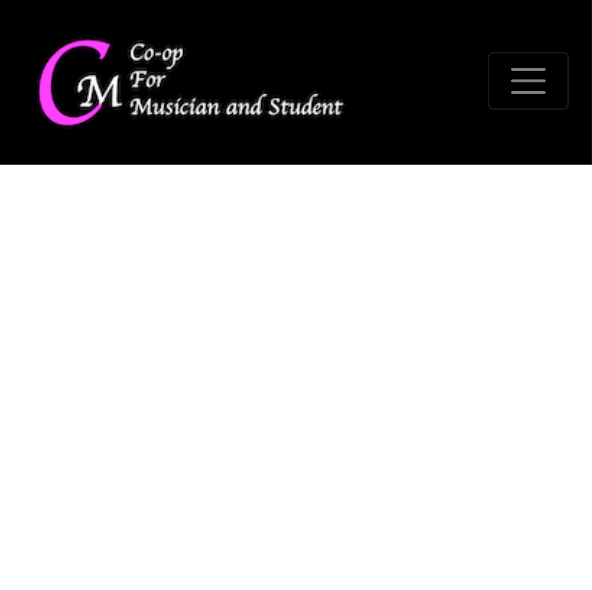
SP版ではUIを考慮してハンバーガーメニューを実装する。
背景色は黒、文字色はグレーにした。<style>で背景色などを別途指定しておく。
リンクは当然ながら現時点では何も無い。今後各子ページを作りながら追記していく。
<header>
<nav class="navbar navbar-expand-lg navbar-dark header fixed-top">
<img class="navbar-brand" src="src/img/logo1_p_pc_s.png" />
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav2" aria-controls="navbarNav2" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav2">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">イベント情報<br>Event <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">メンバー・団体情報<br>Member</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">公演・指導依頼<br>Request</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">音楽教室リスト<br>School</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">MusiCo-opについて<br>About us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">お問い合わせ<br>Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ログイン<br>Login</a>
</li>
</ul>
</div>
</nav>
</header>


とりあえずこんな感じで。navbarにfixed-topを記述してヘッダー部を固定すると良い感じ。
次回はフッターとSNSボタンを実装する。