ホームページのロード時間を演出する為のアニメーションを導入する。
WordPressではそのようなアニメーションを手軽に導入する為のプラグインが有志により公開されているらしいので
使ってみる。
今回は「Loading Page with Loading Screen」というプラグインをインストールする事にした。

インストール後、「有効化」する。
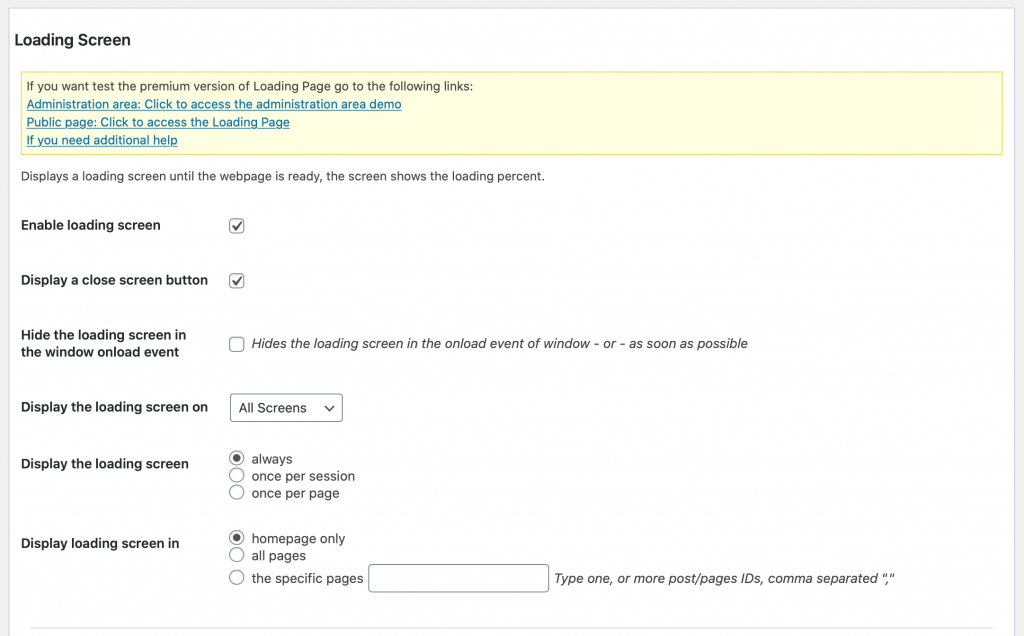
設定画面に移行するので細かい設定を行う。

- Enable loading screen アニメーションを導入したいので当然☑️
- Display a close screen button 親切設計で☑️しておく
- Hide the loading screen in the window onload event 演出したいのでオフ
- Display the loading screen on 後述の理由により「All Screens」
- Display the loading screen alwaysでOK
- Display loading screen in ページ遷移毎に出すと鬱陶しいのでhomeだけ(homepage only)

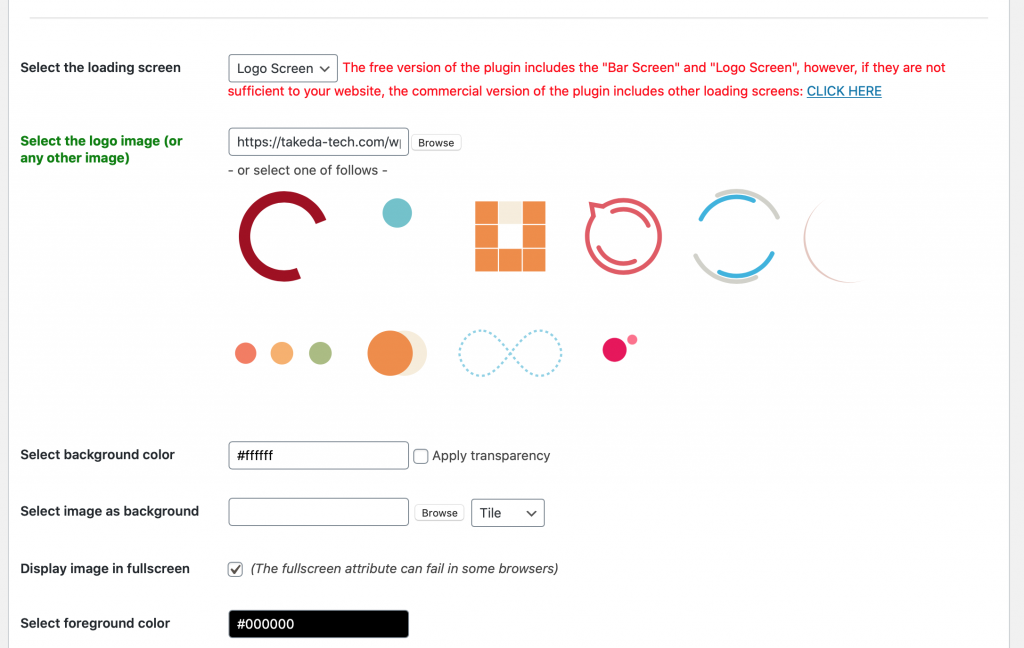
ここで図形などを用いたアニメーションを用いるか、自分で用意した画像を使うか選択できる。
アニメーションも非常に良くできていて凄いが、ここはあえてロゴ画像を使ってみる。
↓これ

・Select the logo image (or any other image)で画像のパスを入力してロゴを設定。
背景画像をRGB16進数で設定。白に設定したいので#ffffffにする。
・Apply transparency
ロゴ画像を透明化するかしないかを選択する。透明にするとお洒落なのだがなんだかゴチャゴチャしたのでoff。
・Display image in fullscreen
The fullscreen attribute can fail in some browsers とあるが、ロゴがあまりに小さいので☑️しておく。
・Additional seconds
2 Show the loading screen some few seconds after loading the page.
2秒表示する。
どこかの調査で2.5秒程度がwebサイトの適正読み込み時間と読んだ。ちなみに5秒を超えると戻るボタンを押されてしまう確率が跳ね上がるらしい。
・Display loading percent
なんとなくかっこいいから読み込み(%)を表示させる。
残りの設定は初期設定のままで良い。

ホーム画面を呼び出す際にアニメーションが出現した。
慣れたらもっとお洒落なアニメーションを導入しても良いかもしれない。
