記事内部にソースコードを出力させたい時、通常の挿入ブロックでは味気ない。
そこでプラグイン「Enlighter – Customizable Syntax Highlighter」を導入する事にした。
プラグイン>> Enlighter – Customizable Syntax Highlighter
でインストールしてから有効化するだけ。

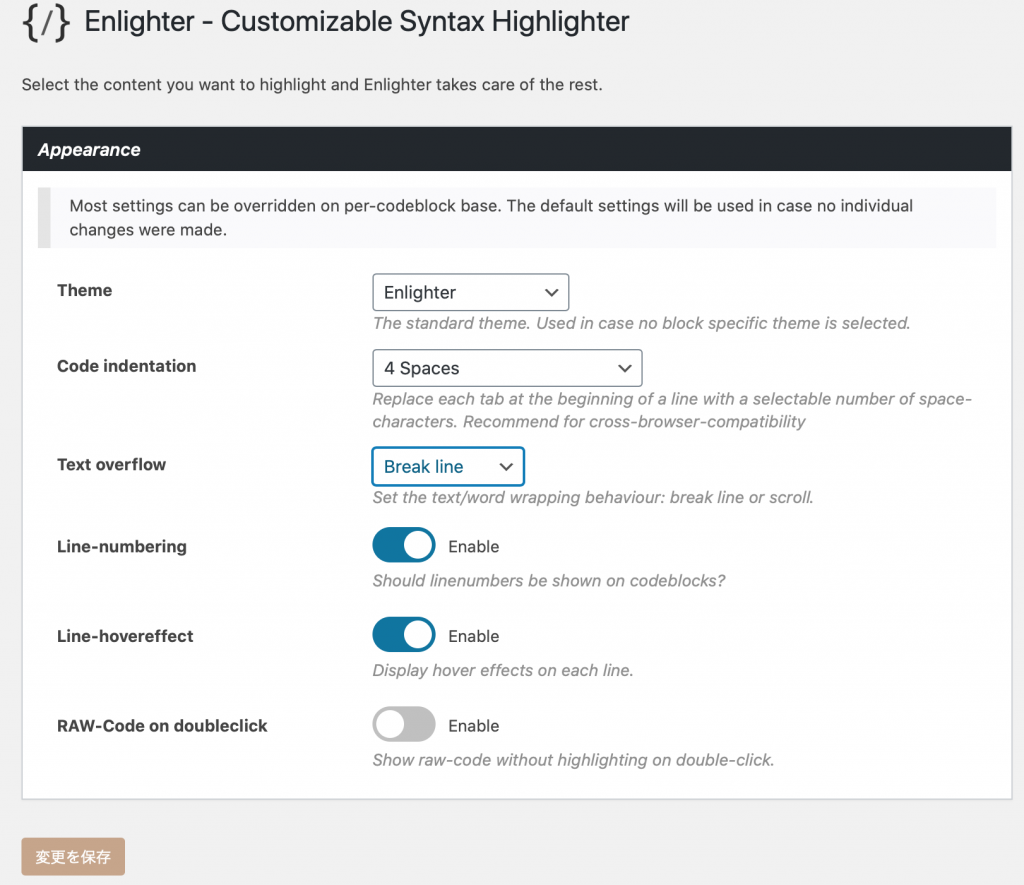
WordPressのメニューバーから「Enlighter」を選択し設定を変更する。

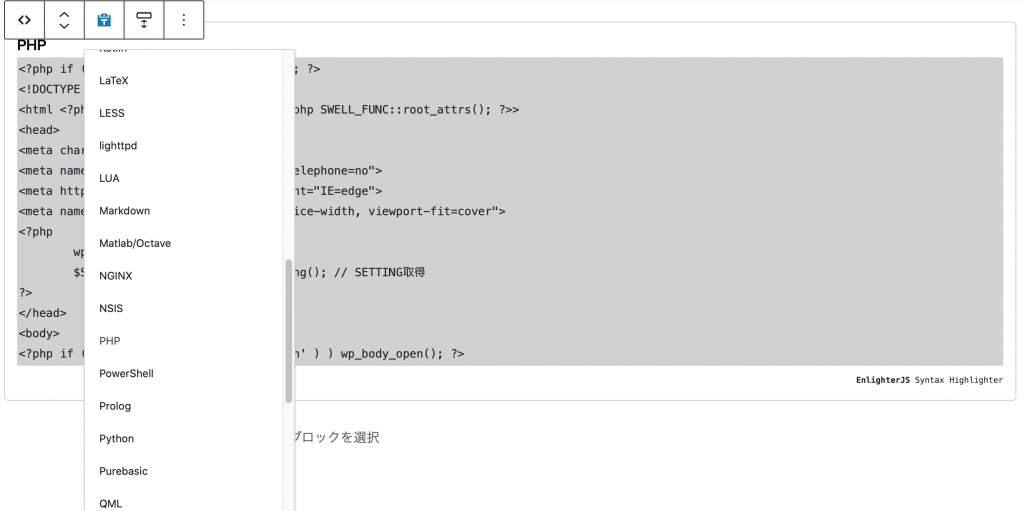
試しに「header.php」をここに載せてみる。ブロックメニューから「Enlighter」を選んで、
コードを貼り付けて言語を選択。今回はPHP。

<?php if ( ! defined( 'ABSPATH' ) ) exit; ?> <!DOCTYPE html> <html <?php language_attributes(); ?> <?php SWELL_FUNC::root_attrs(); ?>> <head> <meta charset="utf-8"> <meta name="format-detection" content="telephone=no"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, viewport-fit=cover"> <?php wp_head(); $SETTING = SWELL_FUNC::get_setting(); // SETTING取得 ?> </head> <body> <?php if ( function_exists( 'wp_body_open' ) ) wp_body_open(); ?>
きれいに出力された。